Aprenda depois. Como converter imagens em webp
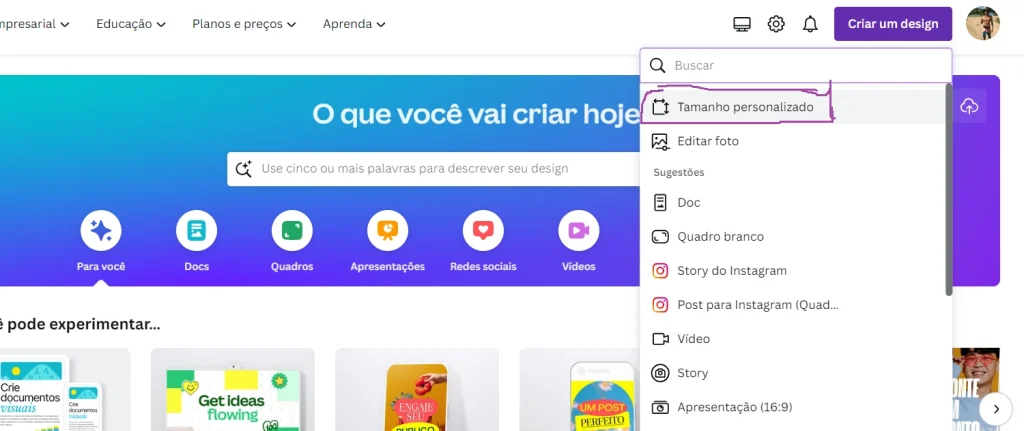
Passo 1. Abra seu design e clique no botão “Tamanho personalizado”, no canto superior esquerdo da tela;

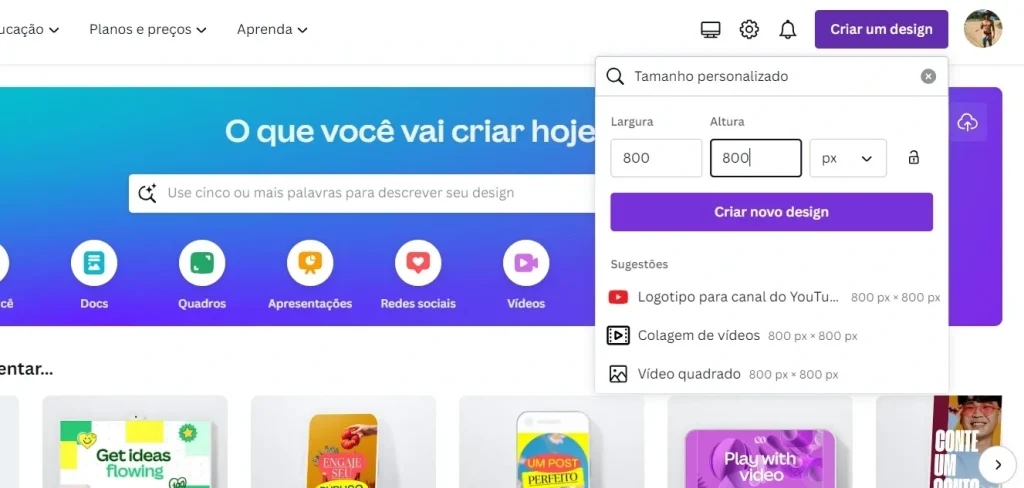
Passo 2. Digite as dimensões desejadas ou padrão woocommerce ( 800 x 800 px ) de altura e largura do novo layout/design;
px: Pixel

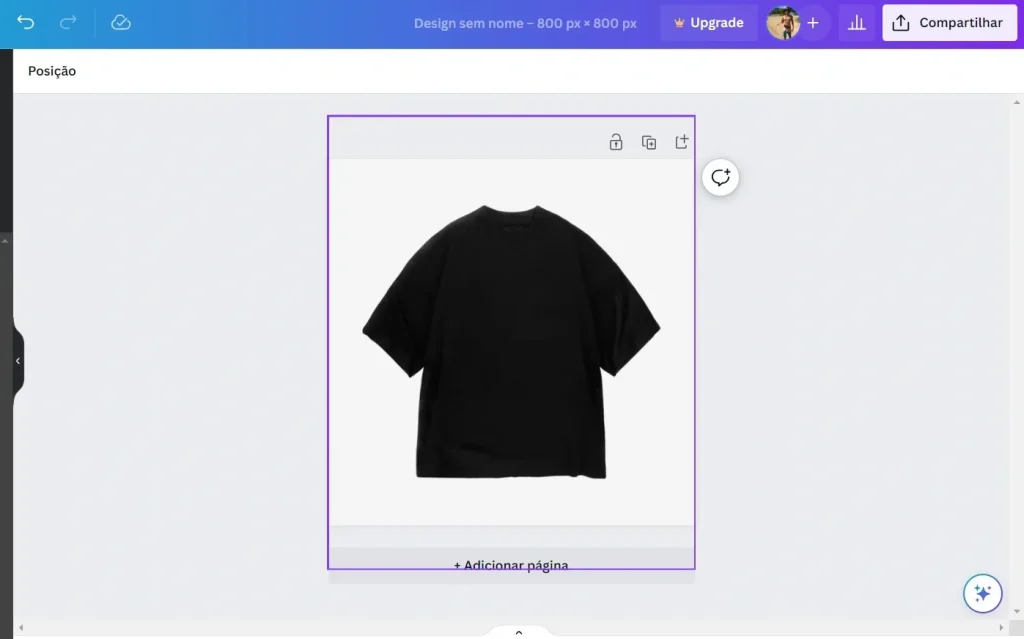
Passo 3. Insira as imagens do seu produtos em posições e detalhamentos diferentes , recomendamos no máximo 5 variações sendo que mostre ângulos e detalhes importantes destacando qualidade e benefícios do produto.

Dica extra: tente sempre centralizar o produto e não manter tão próximo das margens .
Após fazer isso siga o próximo antes de jogar as imagens no seu woocommerce, passo para suas imagens ser melhor interpretada pelo google e outros mecanismos de busca e também oferecer um carregamento rápido aos seus clientes sem imagens pesadas, Clique aqui para aprender a transforma sua imagens em de jpeg/png em webp ( o melhor formato de imagem para a web)




